UI/UX
Website
2022-2023
Case Study

Kadax.pl
Overview
The Kadax.pl website project was created as part of my work at Netfox. With a significant increase in sales of the Kadax brand's assortment, consisting mainly of home and garden accessories, there was a need to move away from e-commerce portals (mainly Amazon and Allegro), where the brand had reigned so far, in order to maximize profits. Netfox's design department was therefore given the task of designing the online shop, both visually and in terms of systems.
Challenge
Our goal was to create a website that would be an easier and more pleasant way of shopping for Kadax's products than using e-commerce portals. The challenge was to design a website that would take into account the pre-imposed requirements for content and needed functions while improving the shopping experience.
My role
Team
Tools

Research
Competitive Analysis
As part of our design process for the Kadax.pl website project, we conducted a comprehensive competitive analysis of about 40 brand websites that were direct competitors of Kadax. Our aim was to pick out good and bad design patterns, in particular their product categorisation and navigation system. This analysis helped us identify the strengths and weaknesses of other e-commerce sites. As a result, we were able to identify best practices to implement in our website design.
Data Analysis
To ensure that the site we design meets the needs of our customers, we analysed Kadax's sales data from Amazon and Allegro, two major e-commerce portals. We researched the demographics of their customers, which gave us valuable insights into what works best for our target audience. With this data, we were able to make confident decisions about how to structure and present products to our customers.

Planning
User stories
We created two personas, Barbara, an elderly lady, and Stefan, a middle-aged man, to understand the user's perspective and create user-centred designs. We developed user stories for them, outlining their goals, motivations and frustrations when shopping online. This helped us tailor the website design to their specific needs and ensure that their experience on the site was enjoyable.
User Flows
To optimise the user experience, we created user flows for both personas. These user flows showed the path each persona would take to achieve their goals, from entering the site to making a purchase. By understanding the user's journey and goals, we were able to optimise the site's navigation and make it easy for users to find what they were looking for.
Designing
Wireframing
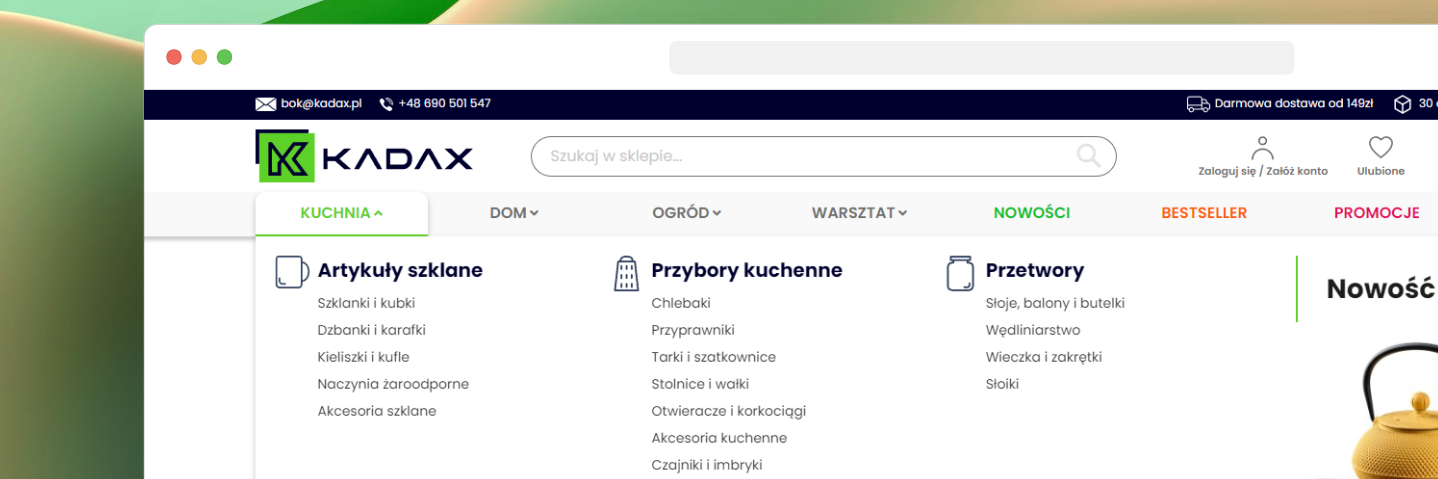
We started wireframing inside Figma, using our user flows as a guide. We started with the main page and the layout and order of products and required elements, then moved on to the menu, sub pages and filtering. We also designed icons for all the categories on the site. Using our wireframes, we were able to quickly turn our sketches into high-fidelity prototypes.
Prototyping
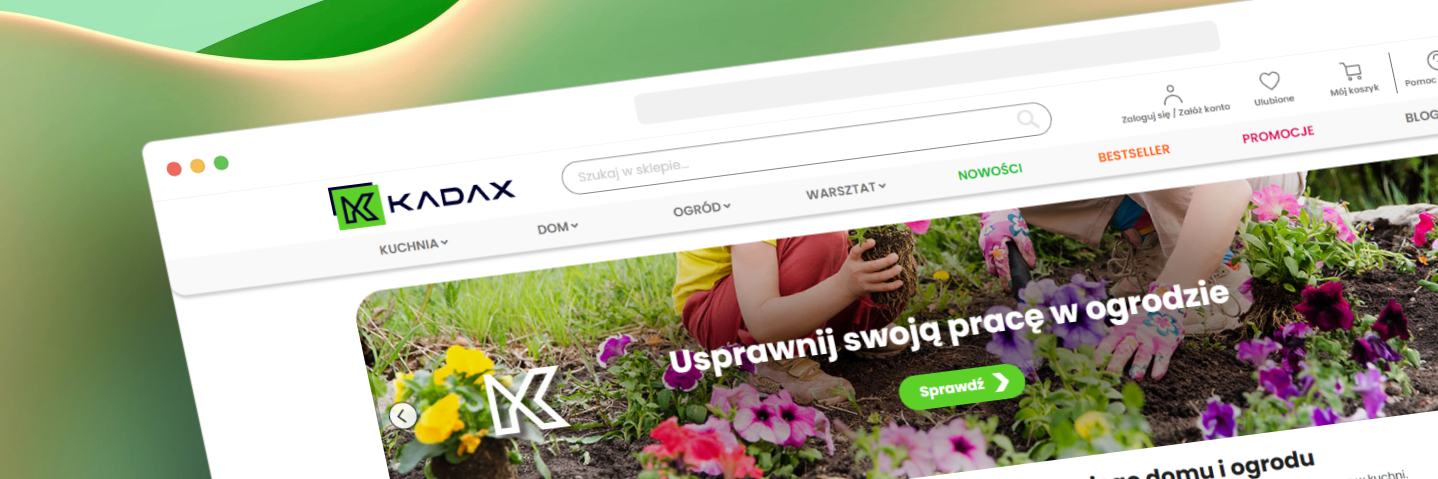
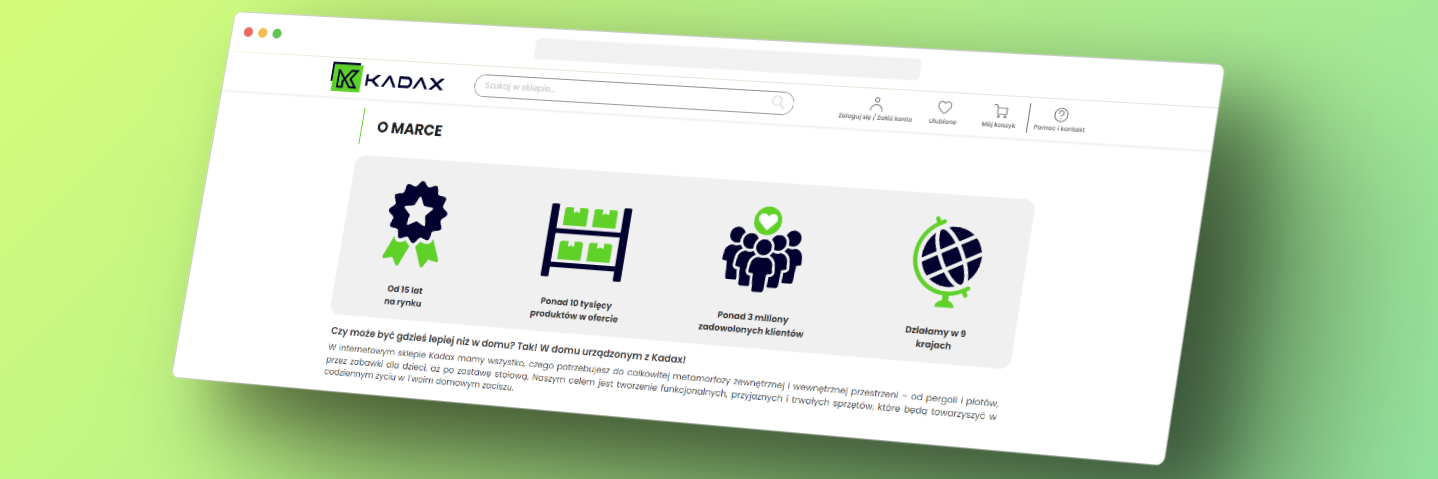
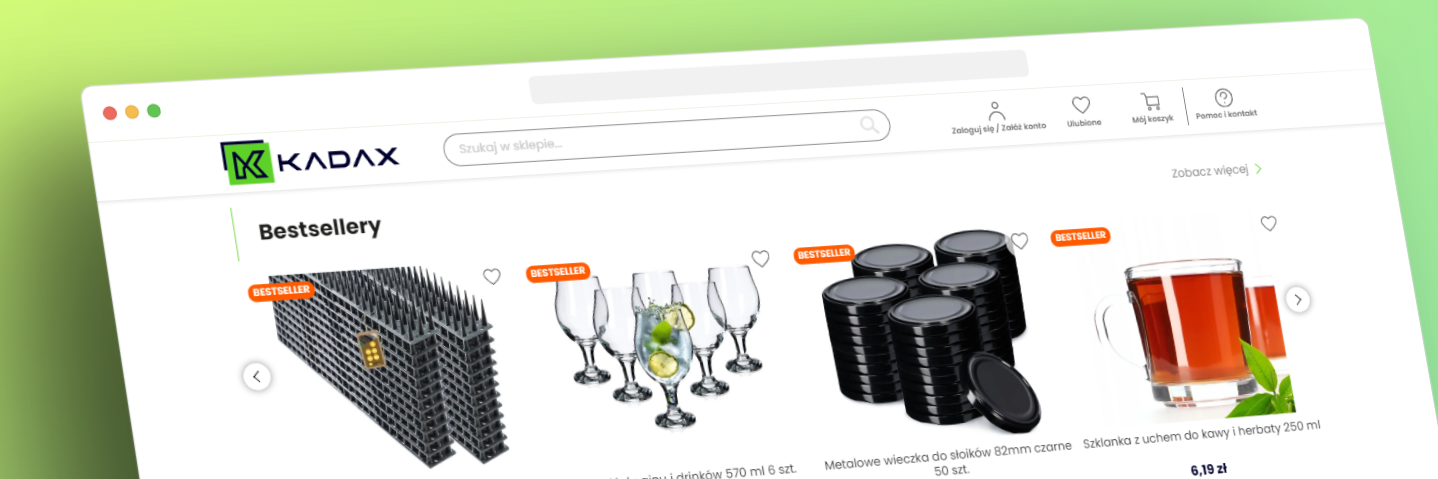
We used Figma to create a high-fidelity prototype of the site. We had to take into account that the site would be based on the Magento engine, which limited our options. Despite this, we were able to create a visually pleasing design that was easy to use. Our ability to work on components played an important part in our design workflow, allowing us to make subsequent changes and iterations quickly.
Analysis
Testing
To make sure our prototype was user-friendly, we conducted usability tests with our colleagues and friends. We wanted to see if they could easily navigate the prototype and make a purchase without encountering any problems. The feedback we received allowed us to make the necessary improvements before delivering the final product.
Constant Improvements
After the official launch of the site, we continued to work with the developers to identify and fix any hiccups and fill in any gaps. We were quick to point out any errors or problems and suggest solutions. We made sure the site was constantly improving and meeting the needs of our customers.